If you have Microsoft 365 you can setup Plone to use Azure login. You need to install pas.plugins.authomatic. It also supports Volto.
In Azure you need to create App Registration. You can follow this guide.
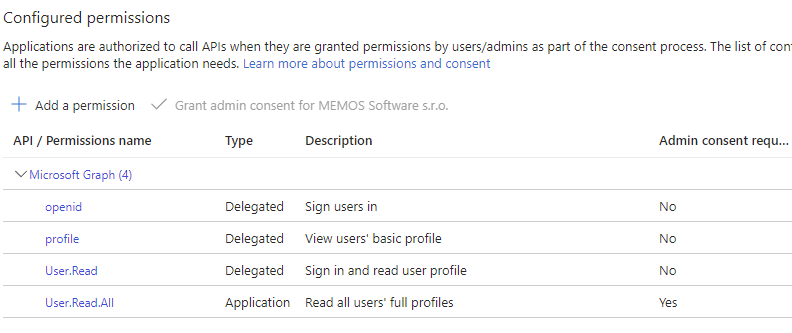
In API Permissions you need to add User.Read.All Application permission.

In Certificates & secrets create a new client secret.
Finally the PAS Authomatic configuration looks like this:
{
"azure": {
"id": 1,
"display": {
"title": "Azure",
"cssclasses": {
"button": "plone-btn plone-btn-default",
"icon": "glypicon glyphicon-github"
},
"as_form": false
},
"propertymap": {
"email": "email",
"name": "fullname"
},
"class_": "authomatic.providers.oauth2.MicrosoftOnline",
"domain": "ADD_YOUR_TENANT_ID",
"consumer_key": "YOUR_APP_REGISTRATION_CLIENT_ID",
"consumer_secret": "YOUR_CLIENT_SECRET",
"scope": ["openid profile"],
"access_headers": {
"User-Agent": "Plone (pas.plugins.authomatic)"
}
}
}